Nature Remo活用シリーズ

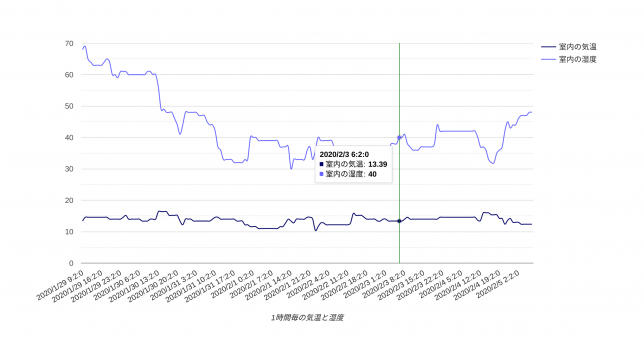
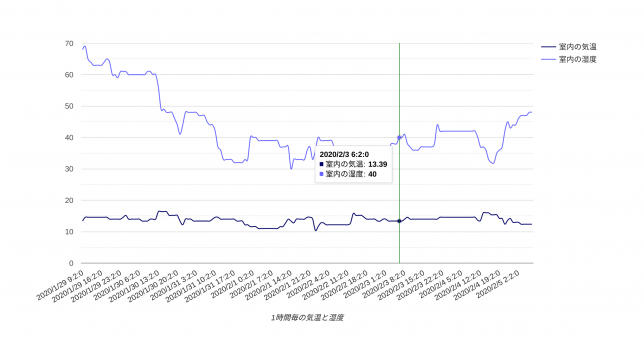
こんな感じのグラフを作ります。
さて前回Nature Remo APIから部屋の気温と湿度を定期的に取得してブラウザで表示する温度計を作りました。今回はそのデータをグラフ化して部屋の温度と湿度を見える化してしまおうという計画です。
グラフ描写はGoogle Chartsを利用
データをグラフ化する手法は沢山ありますが、今回はGoogle Chartsを利用します。Google Chatsはグーグルが提供する無料のグラフ作成ツールで、JavaScriptによるライブラリの読み込みとデータの入力を行うだけで、円グラフや折れ線グラフなどいろいろなグラフを作成することができます。
グラフタイプはLine Chart
Chart Galleryから好みのグラフを選びます。今回は温度と湿度を時系列に並べるので折れ線グラフ(Line Chart)にします。
JavaScriptはサンプルコードをちょこっと改造
Google Chartsのページにグラフを描写するためのサンプルコード載っています。このままでも十分かっこいいグラフができますが、Configration Optionsを見ながら線の色やタイトル、凡例を設定することで更に見やすくカッコよくなります。
Nature Remo APIの温度グラフを描写するコード
コードはこのように書きました。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>remo chart</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {packages: ['corechart', 'line']});
google.charts.setOnLoadCallback(drawCrosshairs);
function drawCrosshairs() {
var data = new google.visualization.DataTable();
data.addColumn('string', '日時');
data.addColumn('number', '室内の気温');
data.addColumn('number', '室内の湿度');
data.addRows([
]);
var options = {
height: '800',
hAxis: {
title: '1時間毎の気温と湿度'
},
series: {
0: { color: '#000065' },
1: { color: '#6565FF' },
2: { color: '#CB3200' },
3: { color: '#FFB299' }
},
curveType: 'function',
crosshair: {
trigger: 'both',
focused: {
color: 'green',
orientation: 'vertical'
},
selected: {
color: 'aqua',
opacity: 0.3,
orientation: 'horizontal'
}
},
tooltip: {
trigger: 'both'
},
focusTarget: 'category'
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
data.addRows([
の後に温度と湿度の値を入れていくと勝手にグラフになってくれます。
ポイントは height: ‘800’, でグラフの縦を長くしているところです。湿度はわりと上下の変化があるのでいいのですが、室内の温度はそんなに変化がないと思います。デフォルトの縦幅だとあまり変化がないつまらないグラフになってしまうので縦を長くして変化を見えやすくしています。因みに800の単位はピクセルです。
このファイルをremo-chart.htmlとして保存します。
温度と湿度の値を自動で追記するプログラム
グラフのベースとなるHTMLとJavaScriptができましたので、Nature Remo APIから取得した温度と湿度の値を自動でどんどん追記していくプログラムを作ります。値は前回作った温度計プログラムの中間生成物である、tmp.jsonファイルから抽出します。実行環境は前回同様、さくらのレンタルサーバ、言語はPerlです。
#!/usr/bin/perl
$| = 1;
#モジュールを指定
use utf8;
#実行時刻の取得
($sec, $min, $hour, $mday, $mon, $year,$wday, $yday, $isdst) = localtime;
$yyyy = $year + 1900;
$month = $mon + 1;
#ファイル指定
$html = './remo-chart.html';
$tmphtml = './tmp.html';
$tmpjson = './tmp.json';
#コマンドと引数を指定
$jq = "/home/XXXX/bin/jq";
#センサー値の取り出し
$te = `$jq .[].newest_events.te.val $tmpjson`;
$hu = `$jq .[].newest_events.hu.val $tmpjson`;
chomp($te);
chomp($hu);
open(HTML, "<$html");
open(TMP, ">$tmphtml");
while ($line = <HTML>){
chomp($line);
if($line =~ /]\)\;/) {
print(TMP "[\"$yyyy/$month/$mday $hour:$min:$sec\", $te, $hu,],\n");
print(TMP "$line\n");
} else {
chomp($line);
print(TMP "$line\n");
}
}
close(TMP);
close(HTML);
rename "$tmphtml", "$html";
exit:
プログラム解説
要点を解説します。
#ファイル指定
$html = './remo-chart.html';
$tmphtml = './tmp.html';
$tmpjson = './tmp.json';
ファイルを変数に代入します。一つ目は上で作ったベースとなるHTML + JavaScriptファイル。二つ目は中間ファイル。三つ目はNature Remo APIから取得した値を保存してあるjsonファイルです。tmp.jsonファイルは前回の温度計プログラムの中間生成ファイルです。作り方は前回を参照してください。
#コマンドと引数を指定
$jq = "/home/XXXX/bin/jq";
#センサー値の取り出し
$te = `$jq .[].newest_events.te.val $tmpjson`;
$hu = `$jq .[].newest_events.hu.val $tmpjson`;
chomp($te);
chomp($hu);
jqコマンドを使ってjsonファイルから温度と湿度の値をそれぞれの変数に代入します。変数代入後、chompコマンドを使ってお尻の改行コードを叩き落とします。
open(HTML, "<$html");
open(TMP, ">$tmphtml");
while ($line = <HTML>){
chomp($line);
if($line =~ /]\)\;/) {
print(TMP "[\"$yyyy/$month/$mday $hour:$min:$sec\", $te, $hu, $owtemp, $owhum],\n");
print(TMP "$line\n");
} else {
chomp($line);
print(TMP "$line\n");
}
}
close(TMP);
close(HTML);
rename "$tmphtml", "$html";
exit:
open関数を使ってremo-chart.htmlを開きます。同時にtmp.htmlも開きます。続いてwhile関数を使ってremo-chart.htmlを一行づつ読み込みます。その際、 ” ]); ” にマッチしたら、実行時間、温度、湿度をtmp.htmlに書き込みます。無ければ読み込んだ行をそのままtmp.htmlに書き込みます。
こうすることで
data.addRows([
以降にグラフデータとなる温度と湿度が実行されるたびに追記されていくという仕組みです。
最後に、tmp.htmlをremo-chart.htmlにリネームして終了です。
cronを使って一時間に一回実行
このプログラムをcronを使って1時間に1度実行します。
2 * * * * cd /home/XXXX/bin/remo-chart ; /usr/bin/perl /home/XXXX/bin/remo-chart/remo-chart.pl 1> /dev/null
crontabにこのように登録します。毎時2分に実行するように登録します。
さあ、アクセスしてみよう。remo-chart.html
cronからプログラムが実行されたらグラフが出来上がっているはず・・・。無事グラフが出来上がっています!サンプルはこちら!
remo-chart
1時間毎の温度と湿度が自動で追記されていっています。
これで部屋の温度と湿度の見える化ができるようになりました。
おわり